UK Parliament
Parliament is one of the most popular attractions in London and is open to visitors year round. Every year, more than half a million people go on tours, attend debates and committee sessions, meet with their MP, visit exhibitions, and attend events in one of the world’s most iconic buildings.
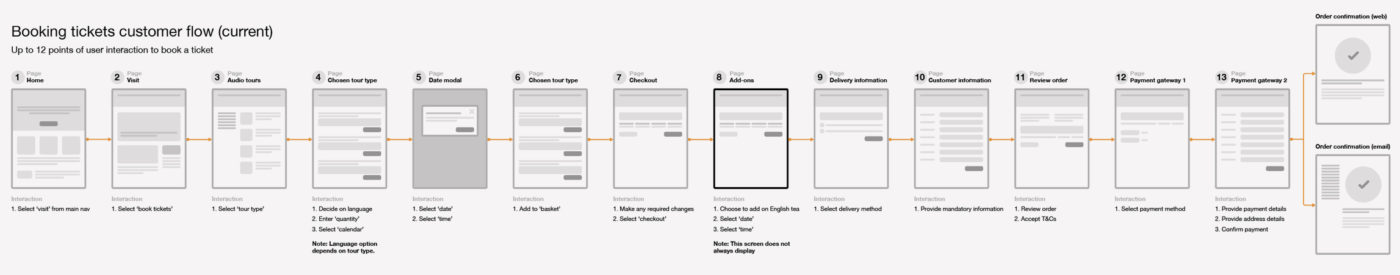
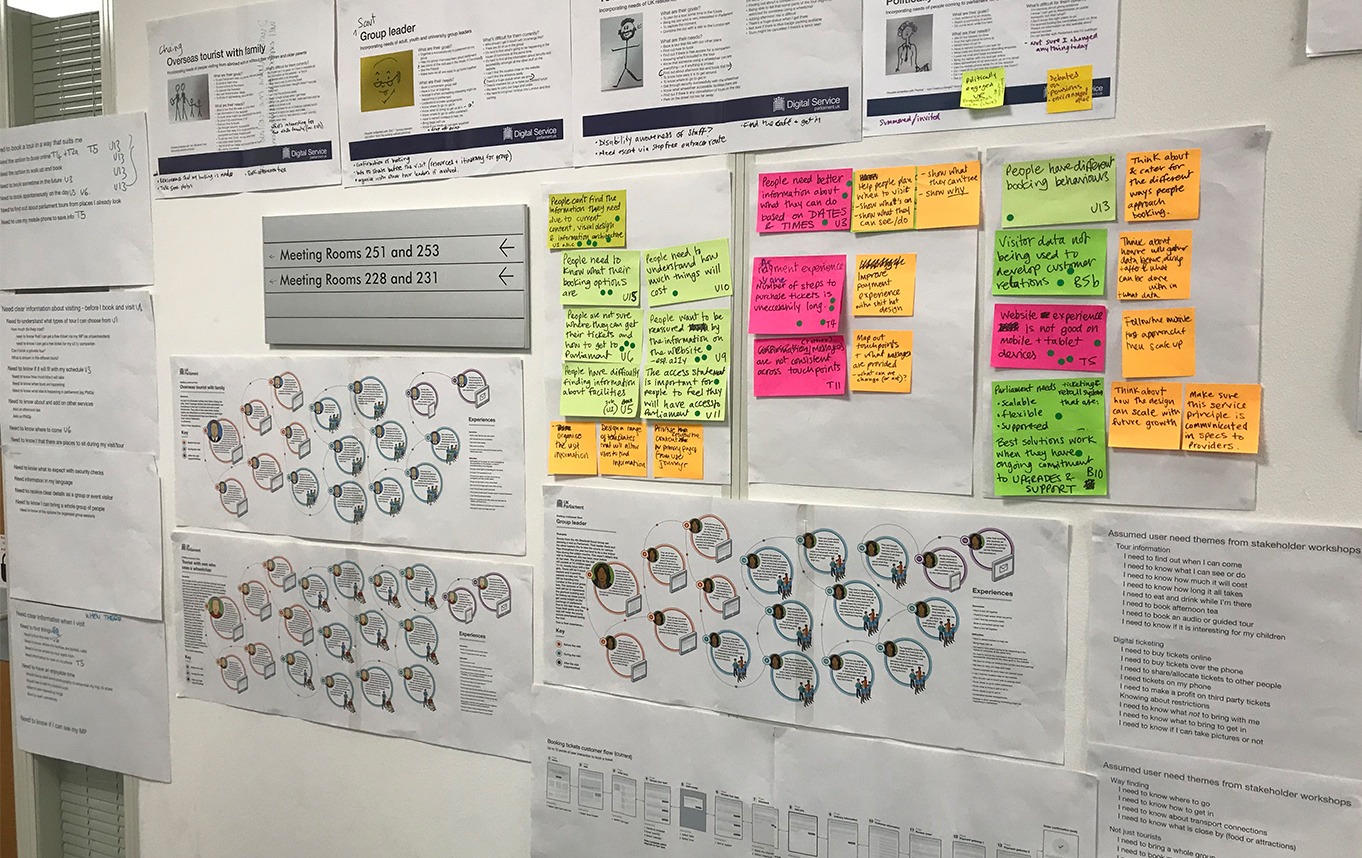
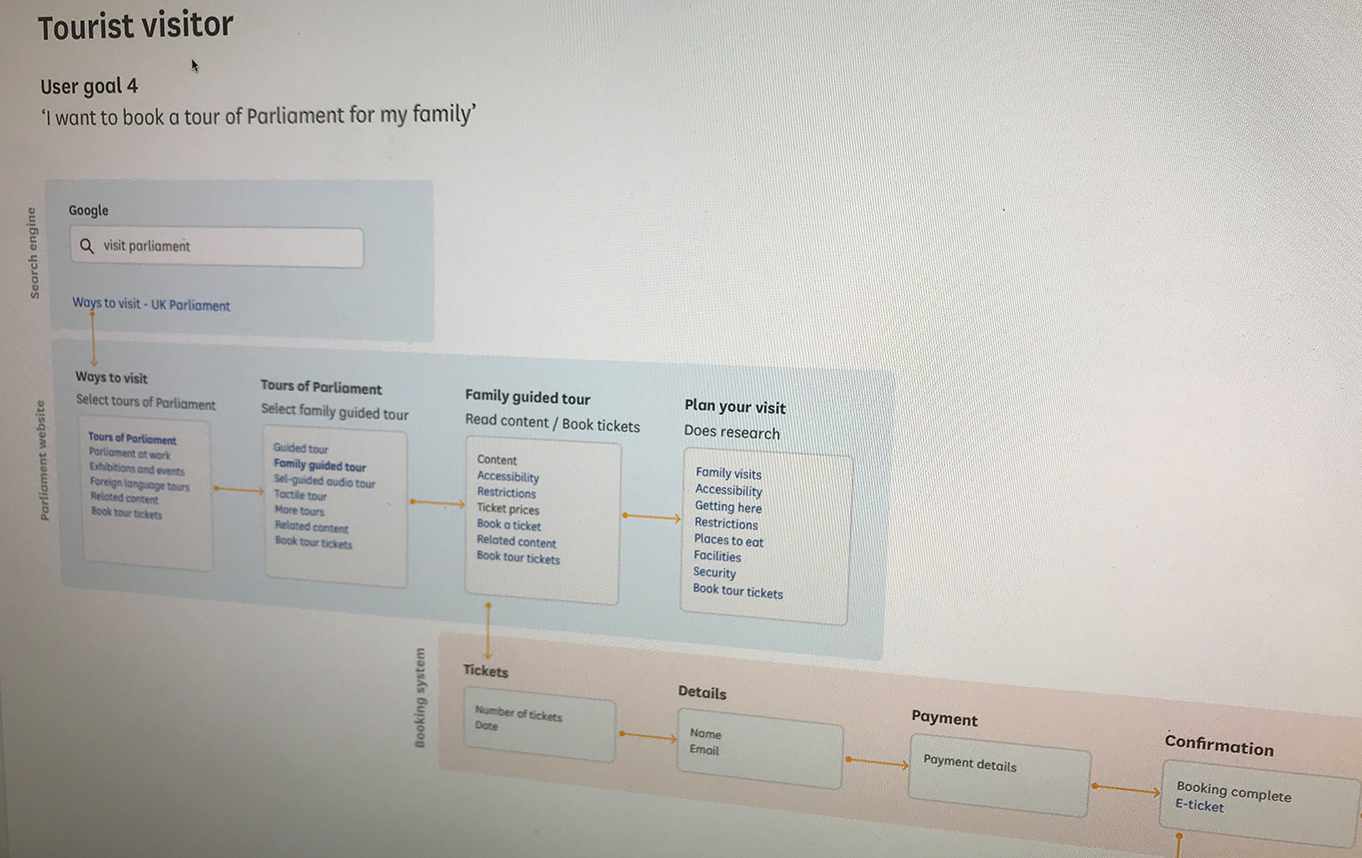
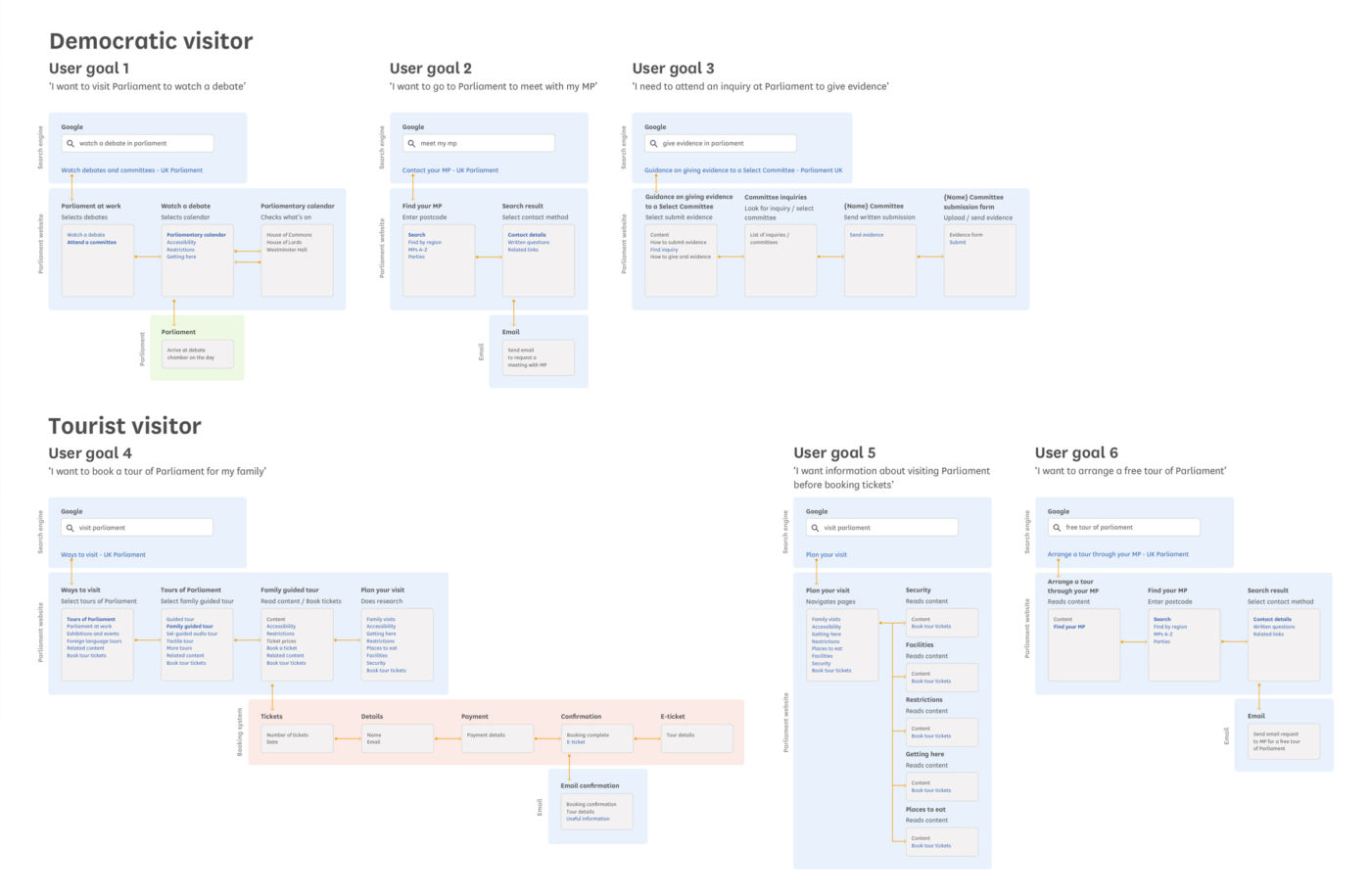
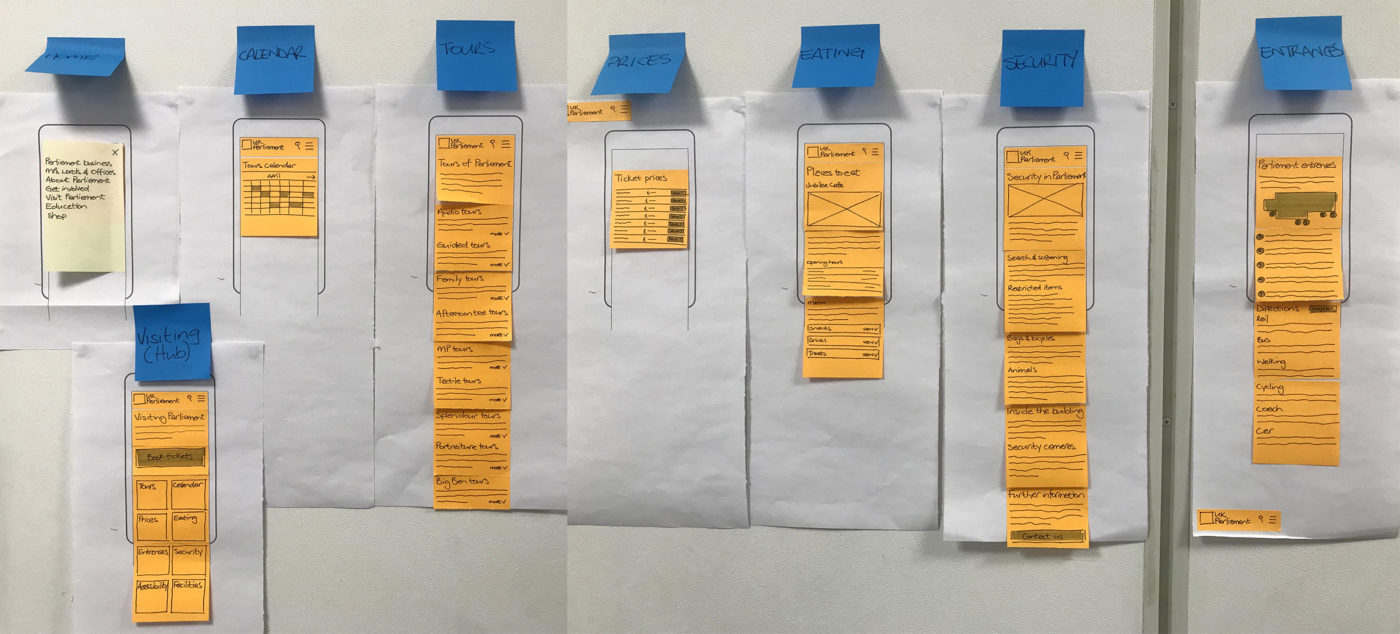
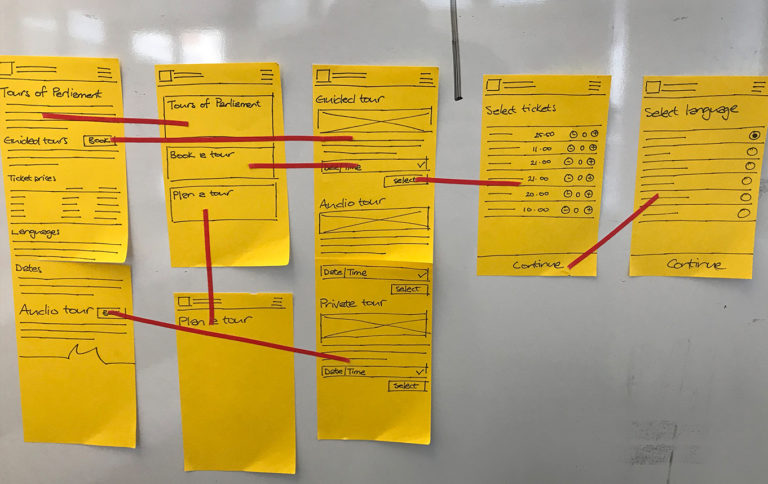
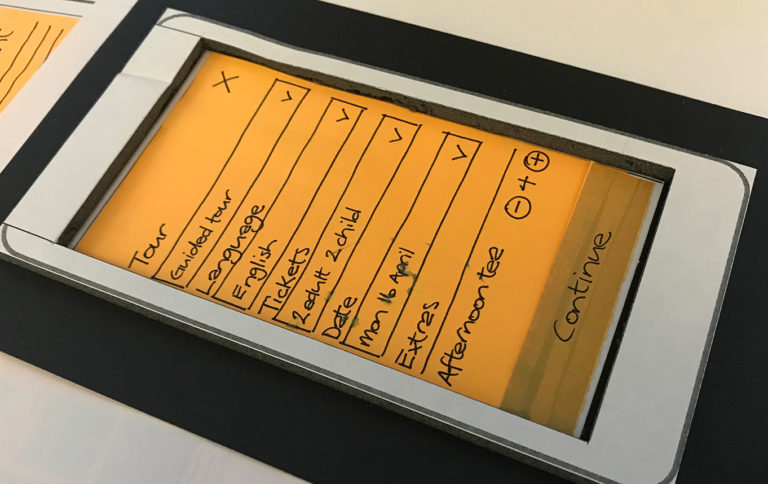
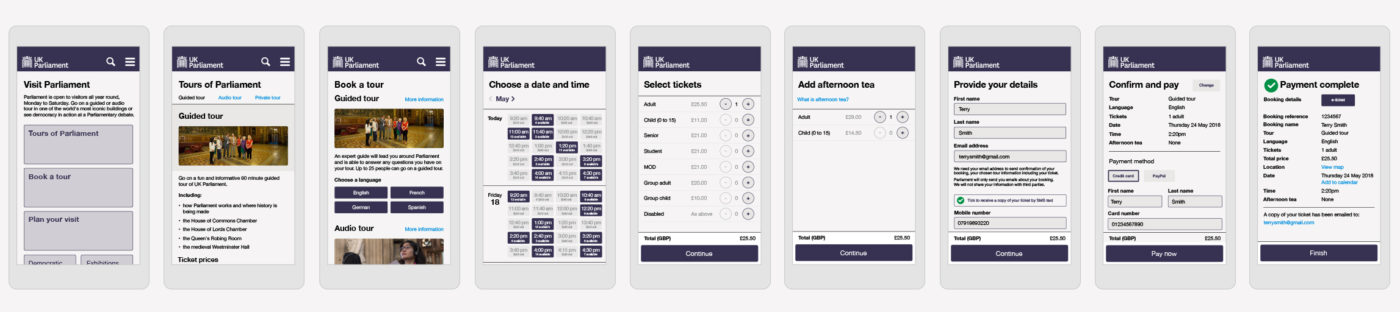
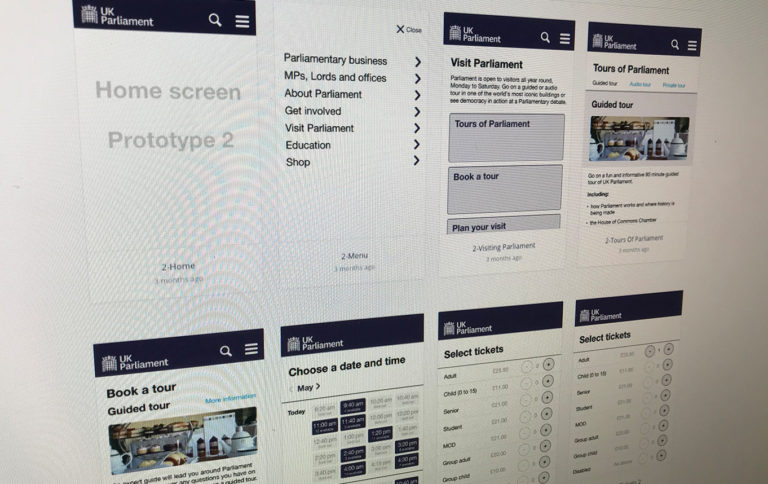
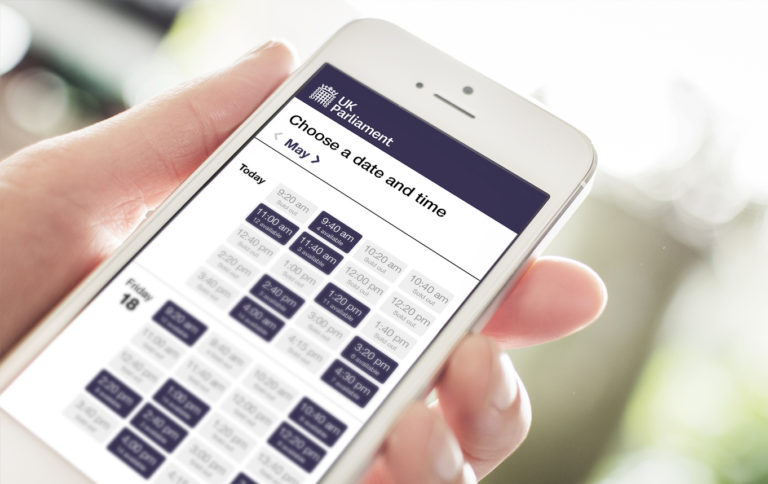
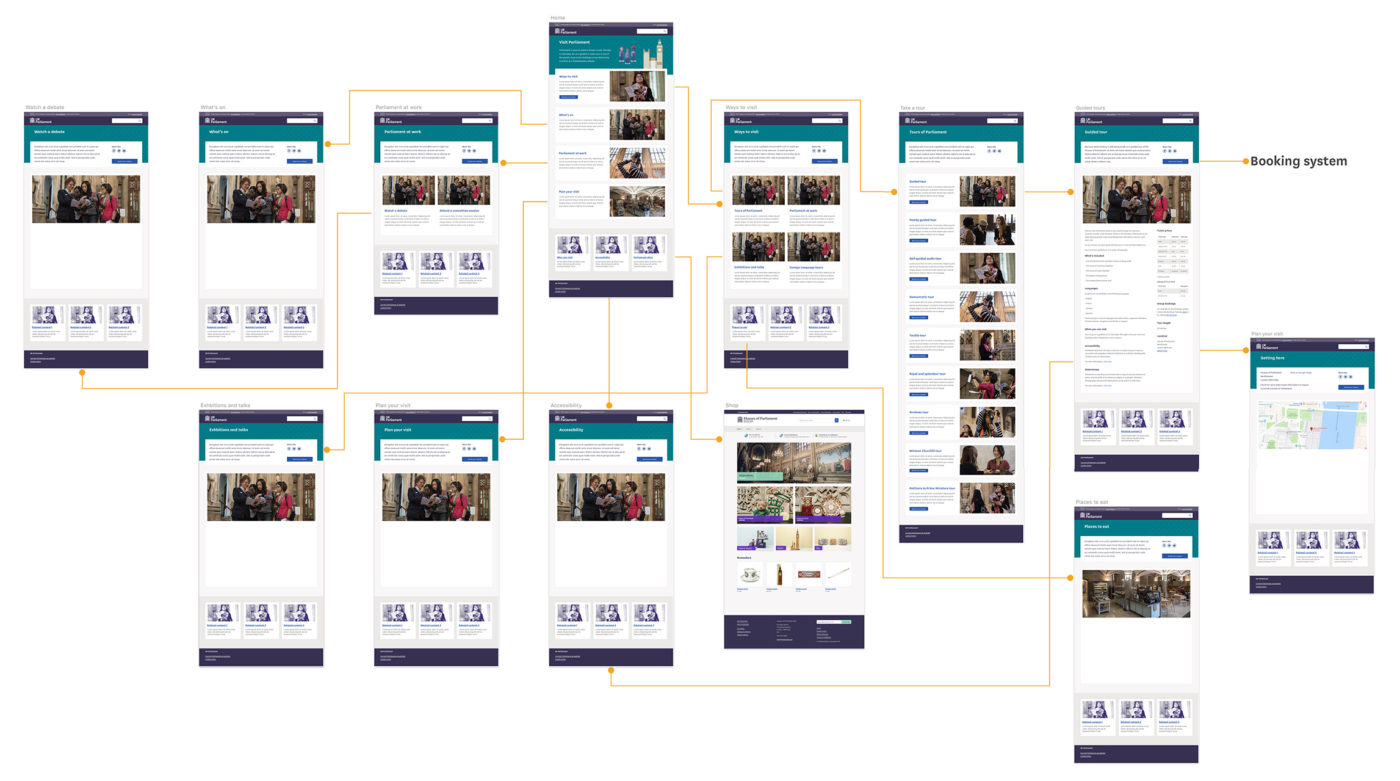
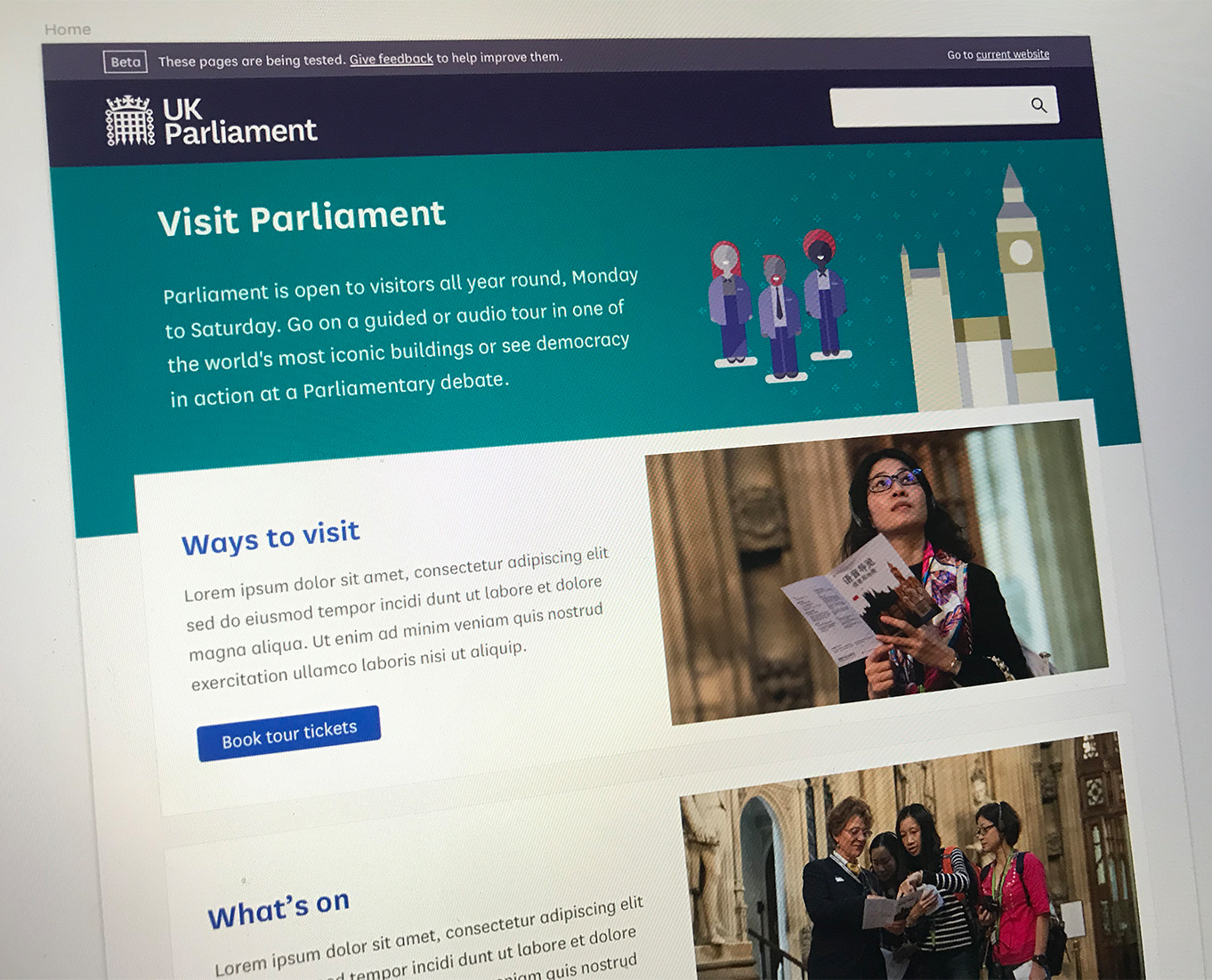
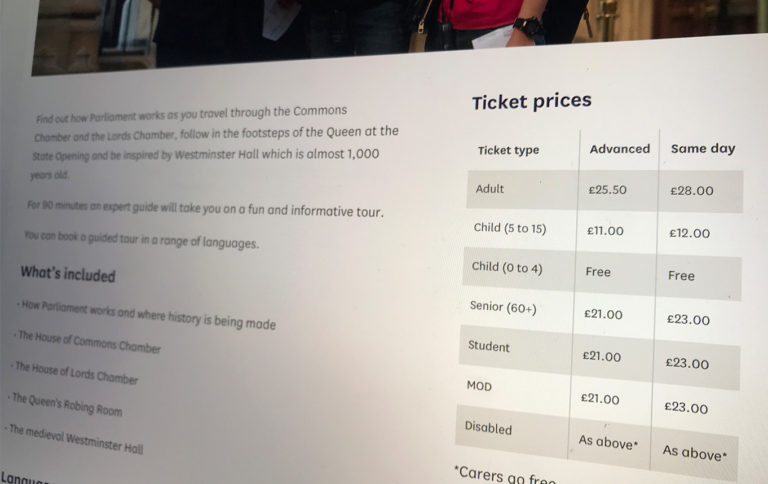
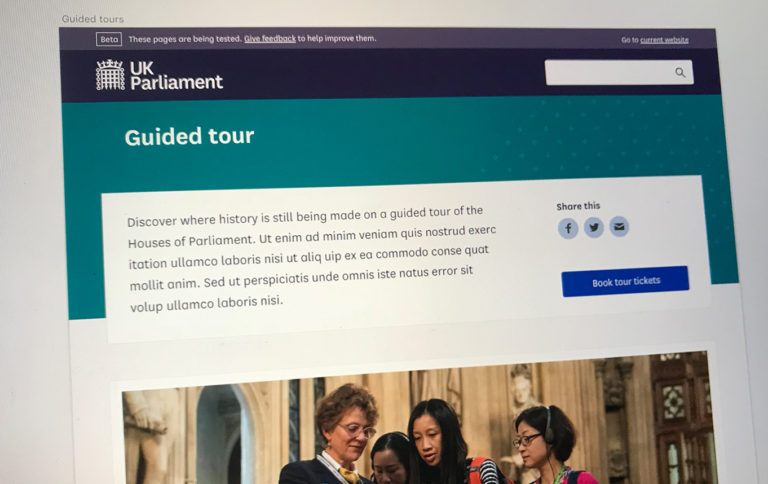
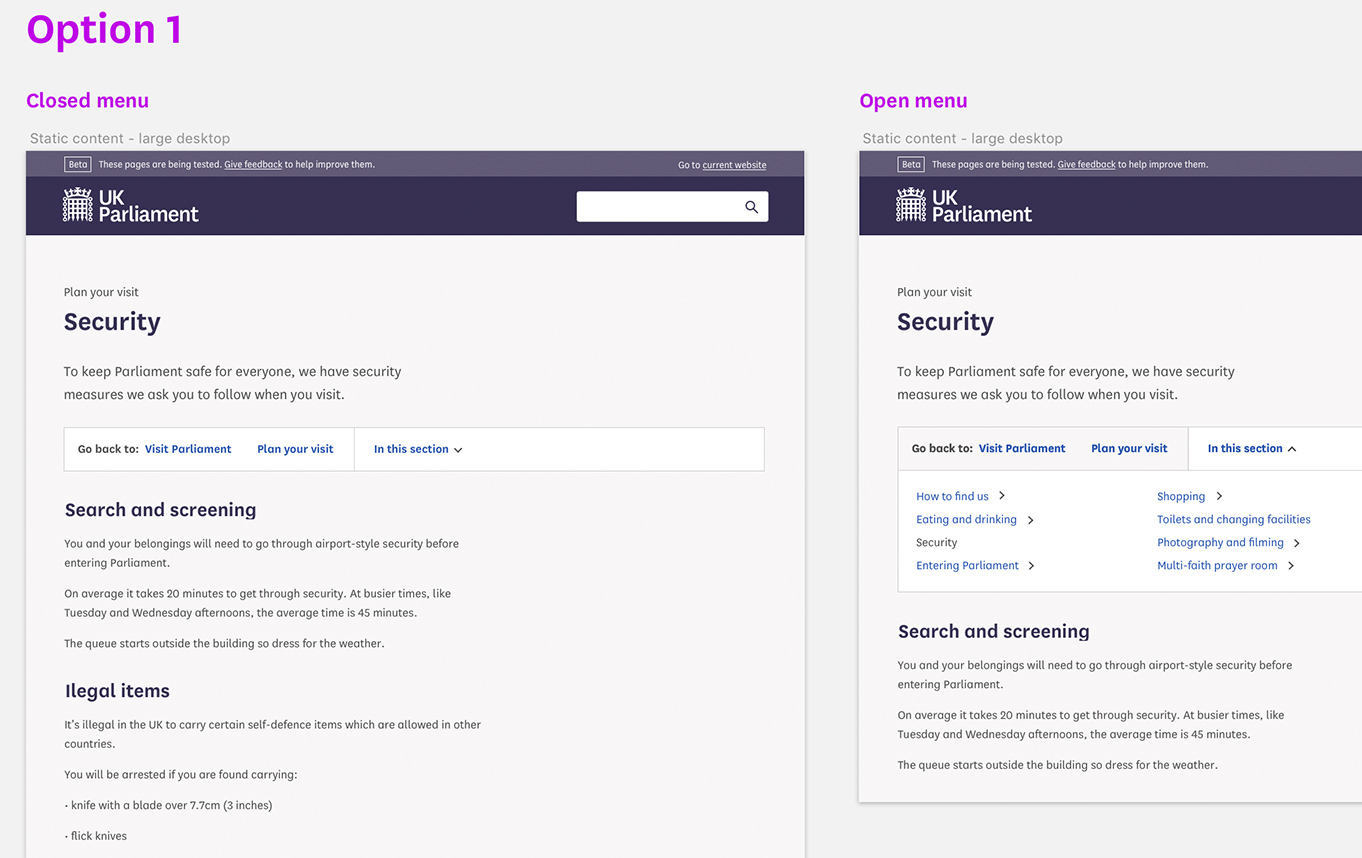
This piece of work consisted of the implementation of a new ticketing system and the redevelopment of the related Visit Parliament information pages on the new Parliament beta website. Publicising information and selling opportunities to visit UK Parliament through tours, events and venue hire.
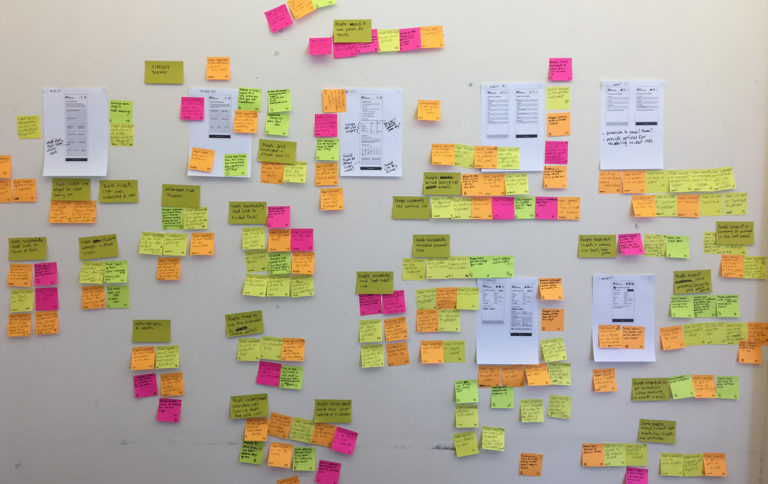
The duration of this work consisted of an 8 week Discovery, a 10 week Alpha and an 18 week Private Beta.